One of the first features all developers learned about when getting to grips with word processing was text alignment. That tiny tool has been vital for professional typesetters and amateur flyer designers alike. It’s no surprise that CSS has support for text alignment when it comes to web design.
The text-align property, along with one or two others, controls how an element horizontally aligns its text. Beyond the basics, browsers are slowly implementing more of the spec, but full support varies. Learn how to align text and which features the common browsers support today.
The Basics of the CSS text-align Property
Alignment is one of the most familiar typography terms. In the context of CSS, text-align refers to horizontal alignment.
Horizontal text alignment only applies to block containers. These are full-width elements such as paragraphs and divs. Using the text-align property on an inline element such as em will have no effect. You can also align list items and table cells:

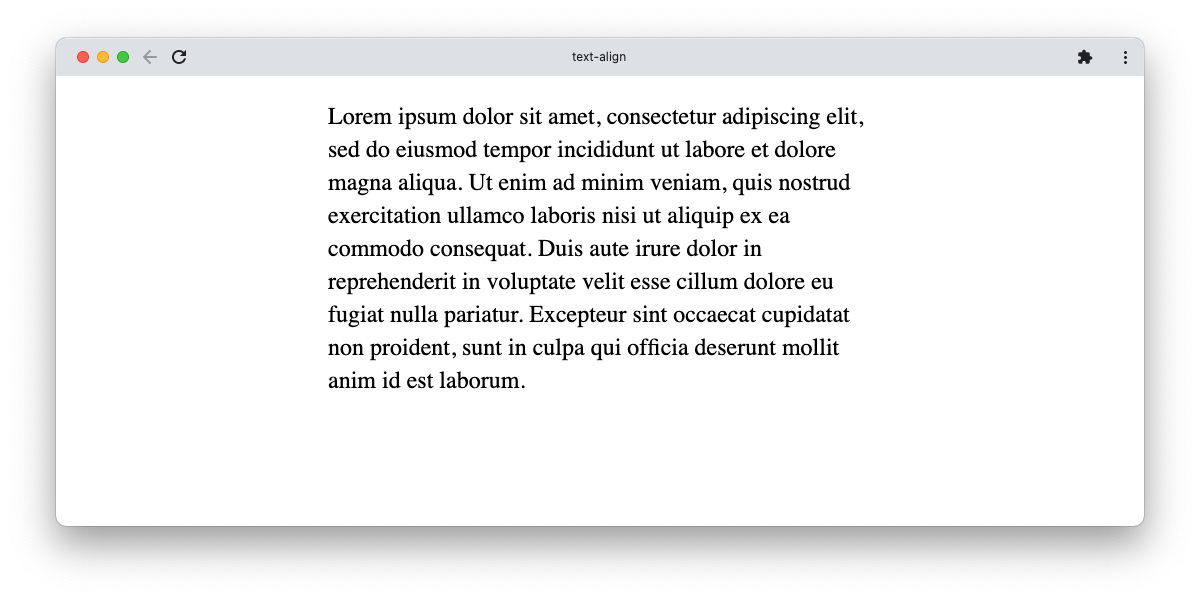
By default, in a left-to-right language (more of this later), text aligns to the left:

In CSS, this is the same as:
p { text-align: left; }Or:
p { text-align: start; }
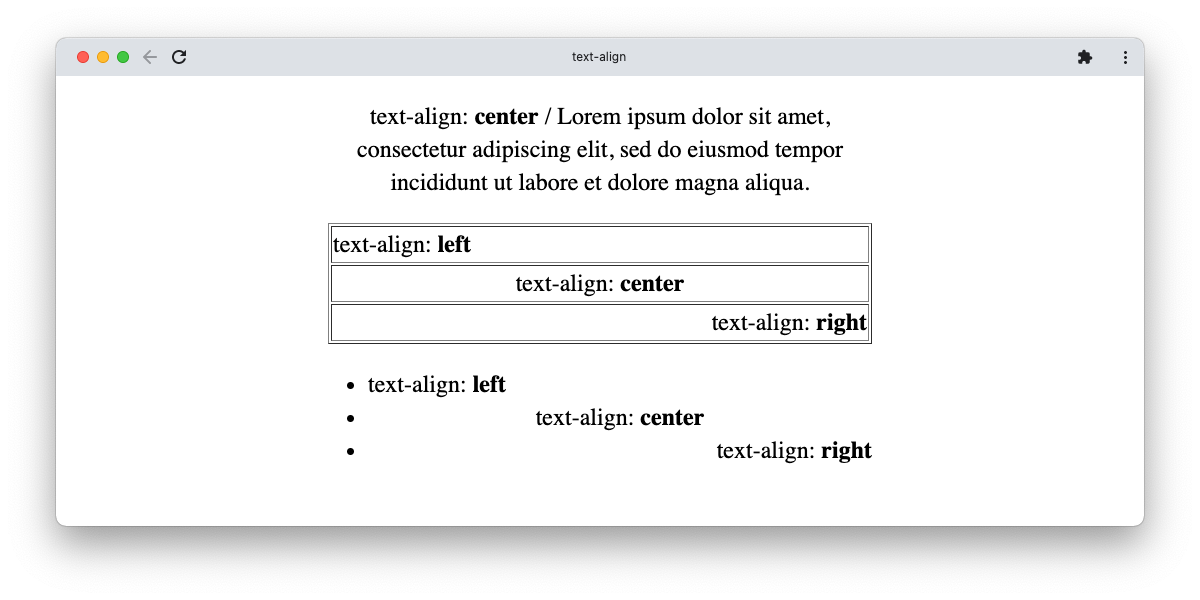
You can use other values for the text-align property to change horizontal alignment. The most common values are familiar from word processing apps:
text-align: left
text-align: center
text-align: right
Use Justification to Align Left and Right Edges
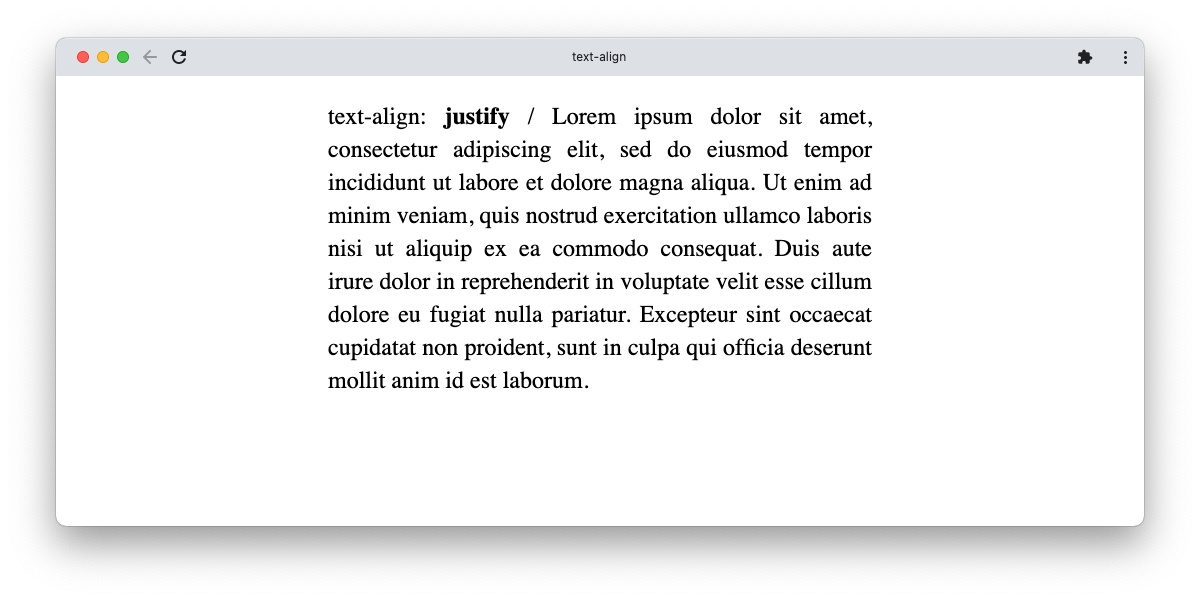
Another common value for text-align is justify. Browsers add space to justified text so that each line extends to fill the available space:

When you justify text, the final line can be tricky. Since it may be very short (possibly just a single word), spacing it across the entire width can be ugly. By default, even justified text will align the final line to the left.
You may sometimes want a different effect. Browser implementations are catching up with the spec, but two approaches are possible.
The justify-all value should mean browsers treat the final line like all the others, and stretch it to the full width. However, at the time of writing, no browser supports this value. You can check caniuse to see if they do when you’re reading this article.
Another CSS property, text-align-last, is more flexible and has better support. You can treat it more or less the same as text-align, but it only applies to the final line:

Browser support for this property is better, but not perfect. Again, check caniuse before you use it. If a browser doesn’t recognize this property, it’ll ignore it.
Text Alignment and Reading Direction
You might be working with a language, such as Arabic or Hebrew, that reads from right to left. CSS uses the direction property to specify this, for example:
direction: rtl;These languages usually align text to the right by default.
Instead of having to specify left/right, the preferred way to align text uses the values start and end. This specifies if the text should line up at the start of each line or the end. In left-to-right languages, start is equivalent to left. In a right-to-left language, the text starts at the right and ends at the left.

Using start or end means that, regardless of text direction, alignment is consistent.
How Elements Inherit the text-align Property
You should be aware that the text-align property inherits. For example, if you set it on the body element, it will apply to every element on the page. You can, of course, override it on any element.
Using the text-align Property to Control Layout
You can use the text-align CSS property to define how browsers lay out text horizontally. The most common values are left, right, center, and justify. These are fairly straightforward, although justify introduces some complexity.
You should use text alignment sparingly. On billboards and posters, central alignment might be appropriate, but it can make longer blocks of text difficult to read. Justification is usually more readable when lines of text are longer. Justifying short columns of text can create ugly spacing.
The text-align property is one of many CSS properties that provide useful formatting and basic positioning.


